HTML 一些常用方法的总结
HTML 是一种语言,是用来描述网页的语言,它是一种标记语言,HTML 就是使用标记标签来描述网页。
HTML 算是最容易学习的语言之一,它也是必须掌握的一门语言,之前对 HTML 只是大概了解,并没有开发过前端页面,现在在工作中,会使用前端框架已经成为了一项必备技能,所以花了点时间简单看了一下实验楼-HTML 基础课,稍微再学习一下 HTML 的相关知识,本文记录一下一些常用的 HTML 内容,后期还会对 css 简单总结一下。
HTML 最基本用法
这里先介绍一下 HTML 的最基本用法。
文档
HTML 文档也被称为网页,它包括标签和文本。Web 浏览器的作用就是读取 HTML 文档,并以网页的形式显示出它们,浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
1 | <html> |
上面是最简单的一个网页,其中:
- < html> 与 < /html> 之间的文本描述网页;
- < body> 与 < /body> 之间的文本是可见的页面内容;
- < h1> 与 < /h1> 之间的文本被显示为标题;
- < p> 与 < /p> 之间的文本被显示为段落。
标签
介绍
- 标签:就是上面这些
<head>、<body>、<table>等被尖括号<和>包起来的对象,绝大部分的标签都是成对出现的,如<table></talbe>、<form></form>; - 标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签;
- 也有少部分不是成对出现的,如
<br>、<hr>等; - 标签就是用来标记 HTML 元素的,位于起始标签和结束标签之间的文本就是HTML元素的内容。
- HTML 元素就是通过使用 HTML 标签进行定义的,比如
<p>这就是一个标签,而<p>内容</p>这就是一个元素,也就是说元素由一个开始的标签和结束的标签组成,用来包含某些内容,这里有一个值得注意的例外,即<br>本身既是开始标签也是结束标签,但不包含任何内容,所以这只是个标签。
常用标签
四种最基本的标签:
- 标题:通过
<h1>-<h6>等标签进行定义的; - 段落:通过
<p>标签进行定义的; - 链接:是通过
<a>标签进行定义的,<a href="http://matt33.com">matt</a>; - 图像:通过
<img>标签进行定义的,<img src="matt.jpg" width="100" height="142" />;
注: HTML 标签对大小写不敏感:<P> 等同于 <p>.
HTML 文本
HTML 元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
HTML网页实际上就是由许许多多各种各样的HTML元素构成的文本文件,并且任何网页浏览器都可以直接运行HTML文件。
元素语法
元素语法特点:
- HTML 元素以开始标签起始;
- HTML 元素以结束标签终止;
- 元素的内容是开始标签与结束标签之间的内容;
- 某些 HTML 元素具有空内容(empty content);
- 空元素在开始标签中进行关闭(以开始标签的结束而结束);
- 大多数 HTML 元素可拥有属性。
空元素
HTML 元素的内容是开始标签与结束标签之间的内容,而某些 HTML 元素具有空内容(empty content),这种元素被叫做空元素,比如说换行符<br>。
为了规范起见,换行符最好还是用 <br/>。
<p> 标签结束以后也后一个换行的动作,那 <p> 标签和 <br/> 标签有什么异同呢?
- 相同之处是
<br>和<p>都是有换行的属性及作用; - 区别
<br/>是只需一个单独使用,而<p>和</p>是一对使用; <br/>标签是小换行提行(相当于我们平时文本中输入一个回车),<p>标签是大换行(分段,相当与两个回车),隔行作用。
HTML 属性
某些标签要按照开发者的意愿来实现在网页上,就得需要一定信息的补充,这信息就叫属性,HTML 标签可以加上属性的描述,属性提供了有关 HTML 元素的更多的信息。
关于属性有以下语法规则:
- 是在 HTML 元素的开始标签中定义;
- 总是以名称和值对应的形式出现,比如:
name="value"。 - 属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
举例,下面这个就是 <a> 标签的属性,是对 <a> 标签的补充说明,既指向网页。
1 | <a href="http://matt33.com">matt</a> |
大多数的标签都会有各种各样的属性,没必要记住所有的属性,只需要在实践中多积累,知道哪些属性是常用的,知道如何查资料即可。
HTML 文本格式化
一般我们在网页中能看见有各种各样的字体、文本样式,这就是文本格式化标签的功劳。下面的文本格式化标签是比较常用的:
| 标签 | 描述 |
|---|---|
<b> |
(bold)粗体 |
<big> |
(big)大字体 |
<em> |
(emphasized)强调字 |
<i> |
(italic)斜体 |
<small> |
(small)小字体 |
<strong> |
(strong)加重语气 |
HTML 样式
style 提供了一种改变所有 HTML 元素的样式的通用方法。这里可以将,背景颜色,字体样式,字体尺寸,字体颜色,对齐方式一并定义好。
1 | <html> |
HTML 超文本
HTML 链接
通过网页中超链接,可以连接到自己感兴趣的地方。
给文字及图片添加超链接
最简单的链接就是将文字添加链接连接到网页和另外的 HTML 文件,给图片添加链接。
1 | <html> |
超链接的打开方式
打开方式分为在本页打开和在新的浏览器窗口打开,超级链接标签提供了 target 属性进行设置,取值分别为_self(在本页打开,默认)、_blank(创建新窗口打开新)。
1 | <html> |
超链接添加提示文字
有些时候超链接文字不足以说明点击以后所要链接的内容,所以这个时候我们就需要给超链接添加提示文字,加以描述下一个链接的内容,当光标停留在超链接上时,提示语言就会显现,会让页面显现的很简介。
1 | <html> |
超链接实现书签
在阅读小说时,会发现当在点击相应章节的题目时,可以跳转到相应的章节,想实现这种效果,就必须要了解什么是锚(anchor),实际上就是锚用于在单个网页内不同位置的跳转,锚也叫做书签。
- 涉及到的标签还是
<a>标签,超级链接标签的name属性用于定义锚的名称; - 一个页面可以定义多个锚,通过超级链接的
href属性可以根据name跳转到对应的锚。
1 | <html> |
HTML 表格
表格在 HTML 中是不可缺少的元素,表格主要包括了 table、tr 和 td 这几个标签:
- 表格由
<table>标签来定义; - 每个表格均有若干行(由
<tr>标签定义); - 每行被分割为若干单元格(由
<td>标签定义); - 字母
td指表格数据(table data),即数据单元格的内容。<th>标签用来定义表头; border="1"定义的是最外面边框粗细,为1,你也可以设置为0,就是不显示边框;colspan:控制此单位所占列数;rowspan:控制此单位所占行数;
还有一些其他的属性:
- 标签:
<th>表头</th>:设置表头; - 标签:
<caption>标题</caption>:设置表的标题; - 属性:
cellpadding="..."设置单元格边距; 属性:
bgcolor="..."设置表格背景颜色;属性:
background="..."以某张图片作为表格背景。
1 | <html> |
HTML 图像
对于 HTML 图像,一般涉及到的就是以下几类:
- 将图片作为背景;
- 插入图片
- 将图片作为链接。
图片作为背景
在 body 属性中添加 background 属性来添加背景图片。
1 | <body background="./qwe.gif"> |
插入一张图片
通过 img 标签给网页插入一张图片。
1 | <img src="图片的路径"> |
在 <img> 标签中加入 align 属性,来对其进行调整,可以进行调整的参数有:
- 可以上下调整的参数有:
bottom、middle、top,默认是bottom; - 可以左右调整的参数有:
right和left,默认为right; - 尺寸的调整:
width和height两个属性。
1 | <p> align top<img src="./julizi.png" align="top" width="10%" height="100"></p> |
将图片作为链接
将图片做链接,一般情况下,触发链接的方式就是点击图片的任何地方都可以链接到跳转地址,但有时需要实现,点击图片的不同地方跳转到不同的地方,也就是,一张图片可以创建带有可供点击区域的图像地图,其中每个区域就是一个超链接。
涉及到的标签就是 <map> 标签,用来指定图片,<area> 用来指定超链接区域。
在 <area> 标签中我们会涉及到 shape ,coords, href 属性,分别用来指定超链接区域形状,超链接区域坐标,还有超链接跳转地。
1 | <html> |
其中
shape属性的取值可以是:rect(矩形)、circle(圆形)、poly(多边形)和default(整个图像区域),这里采用的是矩形。coords属性对于矩形而言,coords有4个值,分别用逗号隔开,表示矩形区域左上角x坐标、左上角y坐标、右下角x坐标和右下角y坐标,这里获取坐标的方式,就用截图工具帮忙就好。
HTML 列表
有序列表
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
在有序列表中我们还能定义其他的排序方式,上面是默认的数字排序,下面我们再加上字母排序和罗马数字排序
- 通过添加
type属性来设置排序方式,a表示以小写字母来排序,A就是使用大写字母来排序,i就是以小写罗马数字来排序,I就是以大写罗马数字来排序; - 还可以添加
start属性,决定起始的序号。
1 | <html> |
无序列表
无序列表始于 <ul> 标签,每个列表项始于 <li>。
无需列表排序的时候就是给每个列表项加各种小符号其中分为Disc(默认)实心黑点,Circle小圈,square方点,与有序列表的属性都是用的一样的。
1 | <ul type="circle"> |
定义性列表
定义列表通常用于术语的定义和解释。定义列表由 <dl> 开始,术语由 <dt> 开始,解释说明由 <dd> 开始,<dd>....</dd> 里的文字缩进显示。
1 | <dl> |
HTML 块
HTML元素被定义为块级元素或内联元素。
- 块级元素(block)特性:
- 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
- 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制,就像以前用到的
<h1>,<p>,<ul>,<table>标签。
- 内联元素(inline)特性:
- 和相邻的内联元素在同一行;
- 宽度(width)、高度(height)、内边距的
top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小,就像以前用到的<b>,<td>,<a>,<img>标签。
在这里我们先介绍两个标签 <div> 标签和 <span> 标签。
<div>用来定义文档中的分区或节(division/section),没有特定的含义,它是可用于组合其他 HTML 元素的容器;<span>用来组合文档中的行内元素,也没有特定的含义.
1 | <div style="color:white"> |
HTML 布局
大多的网页布局是需要配合 css 来完成,后面会总结一篇关于 css 基本用法的文章,这里先不涉及太多。
这里通过一个示例,它是使用 <table> 元素和 <div> 元素实现的。
1 | <html> |
通过表格来设计一个网页如下图所示。

上面的示例使用表格来进行表示的一个网页,如果使用 div 元素应该怎么做,下面使用 div 元素来重新设计一下上面的网页。
1 | <html> |
HTML 表单
表单标签是什么呢?这个是在网页是很常见的,表单标签就是用于网页中的数据提交,比如我们注册网页,在留言板中留言、评论等可以填写数据,提交处理地方都需要表单标签,form 表单标签内有输入框 input、单选、多选、select 下拉列表菜单与跳转菜单、提交按钮等标签内容。
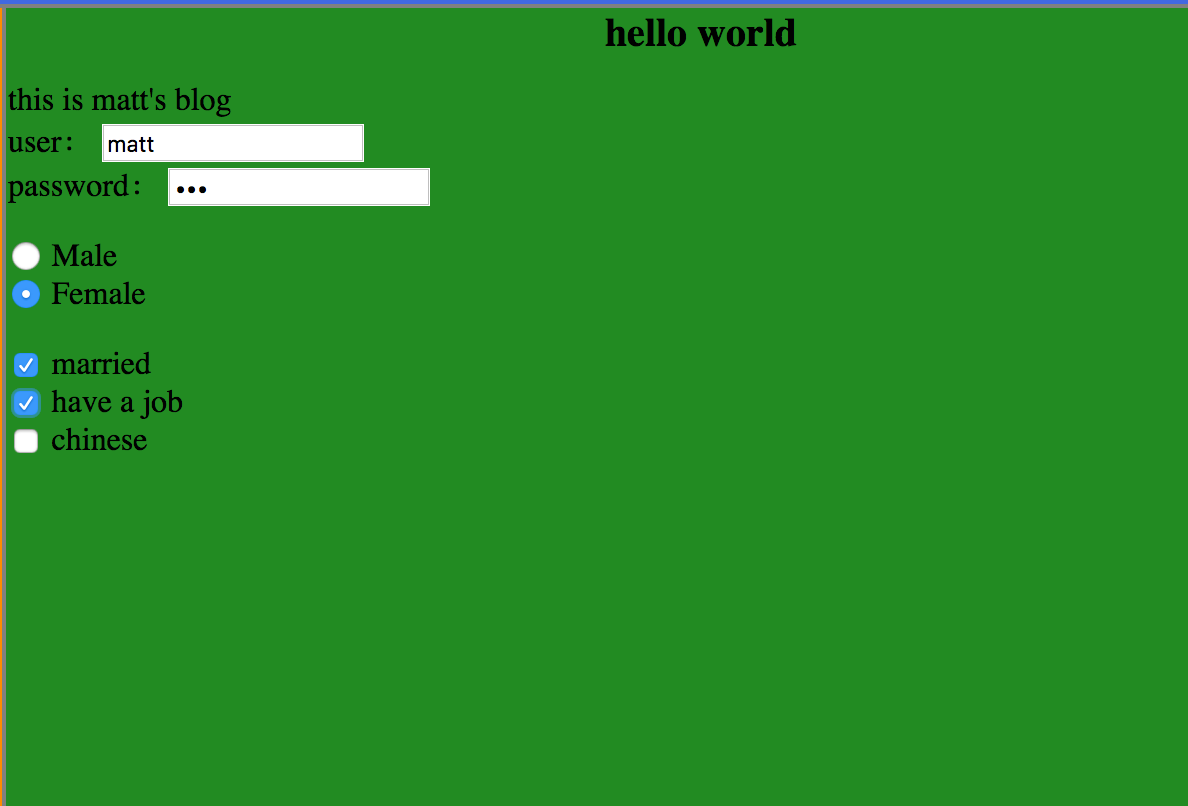
1 | <form> |
其中,name 是明文显示,password 是隐藏的,radio 属性是单选,checkbox 属性是双选,上面展示的效果如下图所示。

后面还会单独写一篇文章对 css 进行一下总结,html 和 css 的这两篇文章,会不定时更新,以后用到什么比较常用内容或者遇到什么好的方法,会更新到这两篇文章中。